If the latest version of the NMC Horizon Report Higher Education Edition is any indication, tablet computing continues to be at the forefront of higher education trends. As a new tablet owner myself, I have been looking for more ways to incorporate it into my daily work life aside from reading email, taking notes and enjoying the occasional YouTube video. Also, as more librarians are using tablets for roving reference or during instructional sessions, it’s interesting to consider how shifting more of our day-to-day work to tablets might look.
Given the increasing number of librarians interested and involved in creating online instructional materials, one area to explore in tablet computing is screencasting and screencapture applications which allow librarians to do this type of work on-the-go.
Explain Everything
One of my favorite applications I’ve found so far for screencasting from my iPad is Explain Everything. Explain Everything is an iOS app which allows you to interact with images and presentations on your iPad, including adding annotations and recording live animation or voice narration.
Creating and Editing Projects
To begin a new project in Explain Everything, you can upload images (JPG or PNG), upload other compatible files (including PDF or RTF and PowerPoint, Excel, Word, Pages or Numbers files), or start from scratch with a blank project. Projects are presented as a series of slides, with new pages or images from imported documents each appearing as separate slides. You can rearrange, duplicate, insert, and delete slides within the Explain Everything project.
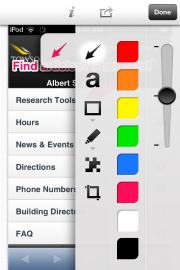
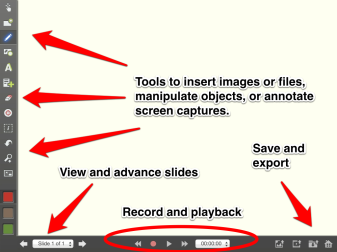
Once a project is created, you can manipulate objects using the interactive white board. Tools in the whiteboard allow for adding new slides, annotating or free-hand drawing, inserting shapes or typed text, adding additional images, and opening a live browser window. You can also rotate, resize, and delete objects.

Editing and recording interactive whiteboard in Explain Everything. Image created using Skitch
Recording
In addition to manipulating the slides on screen, you can record a presentation or screencast. Using the “Record” button on the bottom of the whiteboard will capture your live annotation, object manipulations, laser pointer, and voice narration. You can continuously record while navigating from slide to slide, and easily pause the recording during interruptions.
Since Explain Everything also allows you to open a live browser window, you can easily create projects which demonstrate online resources. This is particularly nice for libraries as we create guides for users to reference when interacting with our online catalogs, databases, etc. Unfortunately Explain Everything’s recording capabilities may not capture some online animations (including pop up windows and javascript), which can make it difficult to demonstrate certain interactive online activities (like typing into a search box).
For demonstration purposes, you can see a couple of quick videos I created using the recording function.
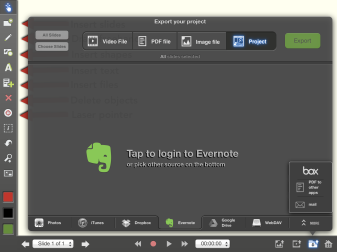
Saving and Exporting
One of the best features of Explain Everything is its ability to export projects in different formats to different locations. Projects can be exported as Explain Everything’s XPL format, or as PDFs, images (PNG), and videso (MOV/MP4), and can be saved to various places like the iPad camera roll or Youtube, as well as your favorite cloud storage service (including Evernote, Dropbox, and Google Drive). You can also adjust the quality and size of exported images and videos, though the quality of its compressed videos may leave something to be desired for some users.
Wrapping Up
Although not a free app, Explain Everything’s current price at $2.99 (or $1.49 per copy if you’re purchasing more than 20 copies through Apple’s education volume purchasing) is significantly lower cost than many other screencasting alternatives which offer the same type of features and capabilities. Additionally, you can learn more about using basic and advanced features of Explain Everything with video guides and a free iBook manual. [Note: At this time, Explain Everything is available for iOS only. However, Android users may want to check out these posts when looking for Android-friendly alternatives.]
In addition to creating quick, low-cost screencasts and tutorials, Explain Everything might be useful for librarians who are using iPad carts in library instruction or libraries with iPad check out programs, providing students an easy way to create and export their own screencast projects or narrated presentations.
Have you tried to create screencasts or tutorials using a tablet application? Leave us a comment!
Filed under: Uncategorized | Tagged: instruction, mobile devices, presentations, screencasting, tutorial, video | Leave a comment »